はじめに
こんにちは。私はプログラミング経験がほぼゼロの非エンジニアです。
「自分のアイデアでWebアプリを作ってみたい!」と思っても、コードを書くのは難しそうでなかなか踏み出せませんでした。
しかし近年、AIアシスタントを活用することで、初心者でもインタラクティブなアプリ作成が可能になってきています。
本記事では、Chat GPT o1を活用して、私がどのようにフリーハンド描画と画像解析を駆使しながら「自転車アイコンが線上を走るアニメーション」を実装したかをまとめました。
HTMLやCSS、JavaScript、SVGなど、Web技術はいろいろ使いますが、私のような非エンジニアでも理解できるステップで進めています。ぜひ参考にしてみてください。
どんなアプリを作るの?
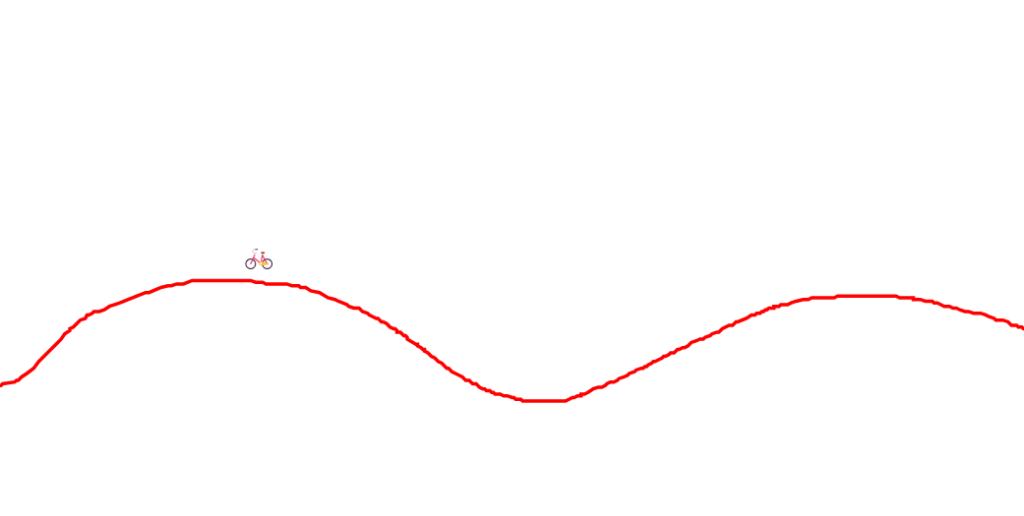
フリーハンドで描いた線の上を自転車が走る
キャンバス上に自由にマウスやタッチで線を描くと、その座標を自動的に取得し、SVGパスに変換します。変換したパスを利用して、自転車アイコンをアニメーションさせます。
線を自由に変更できるので、いろいろな形を描いたり楽しみ方は無限大。完成したアプリは、まるで絵を描いたらそこをキャラクターが走り出す…そんなちょっとした魔法のような体験になります。
「絵心がなくても線なら引けるから、こんなに楽しいなんて!自転車アイコン🚲が動いていると、つい何度も描き直しちゃう…。」
AIとのやりとり:開発のステップ
1. シンプルな横線上を走る例からスタート
最初は「白背景に黒い横線を描いて、その上を自転車が左から右へ走るアニメーションを作りたい」という要望をChat GPT o1に伝えました。すると、SVGのパスとアニメーション要素を利用したコードが提示され、わずか数行の記述で実装できるとのことでした。すぐブラウザで動かすことができて、成功体験を得やすかったです。
「小さなコードでもしっかりアニメが動くのが面白い。最初から難しいことに取り組むより、ちょっとずつ動くものを試すのが初心者には安心感があり!」
2. フリーハンド描画機能を追加
次に「固定された線じゃなくて、自由に描いた線の上を自転車が走ってほしい!」とChat GPT o1にリクエスト。すると、HTMLのCanvas上にマウスやタッチイベントを付与し、描画座標を配列で管理、確定時にSVGのパス形式へ変換する方法を提示してくれました。
以下のサンプルでは、ユーザーがマウスやタッチで自由に線を描く機能を持つcanvasと、描いた線の座標をSVGパスに変換して、animateMotionで自転車アイコンが走るデモアニメーションをまとめて実装しています。キャンバスに描いた形状がそのままパスになるので、プログラム知識が浅くても簡単に「好きな形を描く→アニメーション」へつながります。
「まるでペイントツールみたいに線を引けるのに、それがすぐ“走れる道”になるのが不思議で楽しい!HTMLとJavaScriptをいじるのも想像以上にとっつきやすい!」
作ってわかった3つのポイント
AIアシスタントがコード生成を手助けしてくれる
Chat GPT o1に「こうしたい」と伝えると、具体的なサンプルコードが返ってくるので、コピペから始められます。エラーが起きても、「ここを直せばいいですよ」と教えてくれるため、一人で詰まることが減りました。
実際に動くと学習モチベーションがアップ
コードを書いてすぐ画面で結果がわかるので、苦手意識が薄れます。アニメーションが動くだけで、初心者でも「プログラミングって面白い」と思えるはずです。
拡張が簡単
自転車アイコンを別のキャラクターアイコンに変えたり、線をなめらかに補間したり、スマホ用に最適化したり…「あとちょっと◯◯したい」と思ったらすぐChat GPT o1に相談できます。
今後の発展アイデア
線のスムージング
ベジェ曲線化やシンプルなフィルタリングを導入し、ギザギザ感の少ない滑らかな道を作れます。
複数のオブジェクトを同時アニメーション
自転車同士で競争させたり、キャラクター同士が並走・すれ違いするなど、より盛り上がる演出が可能になります。
ユーザーインタラクションの拡充
キャンバスで描いた線を消しゴムで編集したり、色を変えたり、もっと本格的なペイント機能を追加するアイデアもあります。
まとめ
プログラミング初心者や非エンジニアにとって、「フリーハンド描画と画像解析を組み合わせたインタラクティブアプリ」を独力で作るのはハードルが高いイメージがあるかもしれません。
しかし、Chat GPT o1のようなAIアシスタントを使えば、「やりたいこと」を自然言語で伝えるだけで、具体的なコード提案やエラー解決を手軽に得られます。
私自身も、単なる好奇心から始めた試みが、いつのまにか手描きの道を自転車が走る・画像から線を自動認識してトレースするアプリの完成へとつながりました。あなたもぜひ、アイデアをAIに投げかけてみてください。想像を超えたものづくりが実現するはずです。
Chat GPT o1のおかげで、プログラミングの“楽しい部分”にいち早く触れられた気がします。コードの全容がわからなくても、それが形になっていくって最高!今後はキャラクターのアニメーションや背景演出など、いろいろ拡張したくなってきました。

ちなみに…自転車のアイコンについて
サムネイル画像を作成する時に気づいたのですが自転車の向きが逆向きに走っています(笑)。
これは単純に進行方向とアイコンの回転設定がズレているだけなので、SVGのrotate指定やアイコンの向きを変えるなど、ちょっとした修正で直せます。
次のバージョンでは、しっかり前向きに走れるように調整する予定です!
(このコンテンツは、Chat GPT o1を使用して作成しています)









コメント