はじめに
前回の記事「【非エンジニアがAIと作る!フリーハンド描画&画像解析で自転車が走るインタラクティブアプリ開発記】」では、全くのプログラミング初心者の私が、AIのサポートを受けて自転車が走るアプリを作り上げるまでの道のりをご紹介しました。ワクワク感を今日もまた味わいたい!
今日の記念日を調べる
新たなプロジェクトに取り掛かる前に、ふと思ったのが「今日ってどんな記念日なんだろう?」という疑問でした。そこで、ChatGPTに「今日の記念日を教えて」と尋ねてみると、2月14日は世界中で愛されるバレンタインデーであることはもちろん、国内ではチョコレートの日、ふんどしの日、ネクタイの日、さらには煮干の日といった意外な記念日もあることが分かりました。この情報を受け、バレンタインデーをテーマにした可愛らしいインタラクティブアニメーションのアイデアが生まれたのです。
アイデアのきっかけ
バレンタインデーは、誰かに贈るチョコレートやカードだけではなく、このwebアプリを共有して二人で画面をタップするたびにバレンタインデーにちなんだインタラクティブな演出で、さらに特別な日にならないか?前回の自転車アプリで得た経験と、今日調べた多彩な記念日情報が重なり、今回のプロジェクトへの意欲は一層高まりました。
ChatGPTとの対話:プランニングと実装
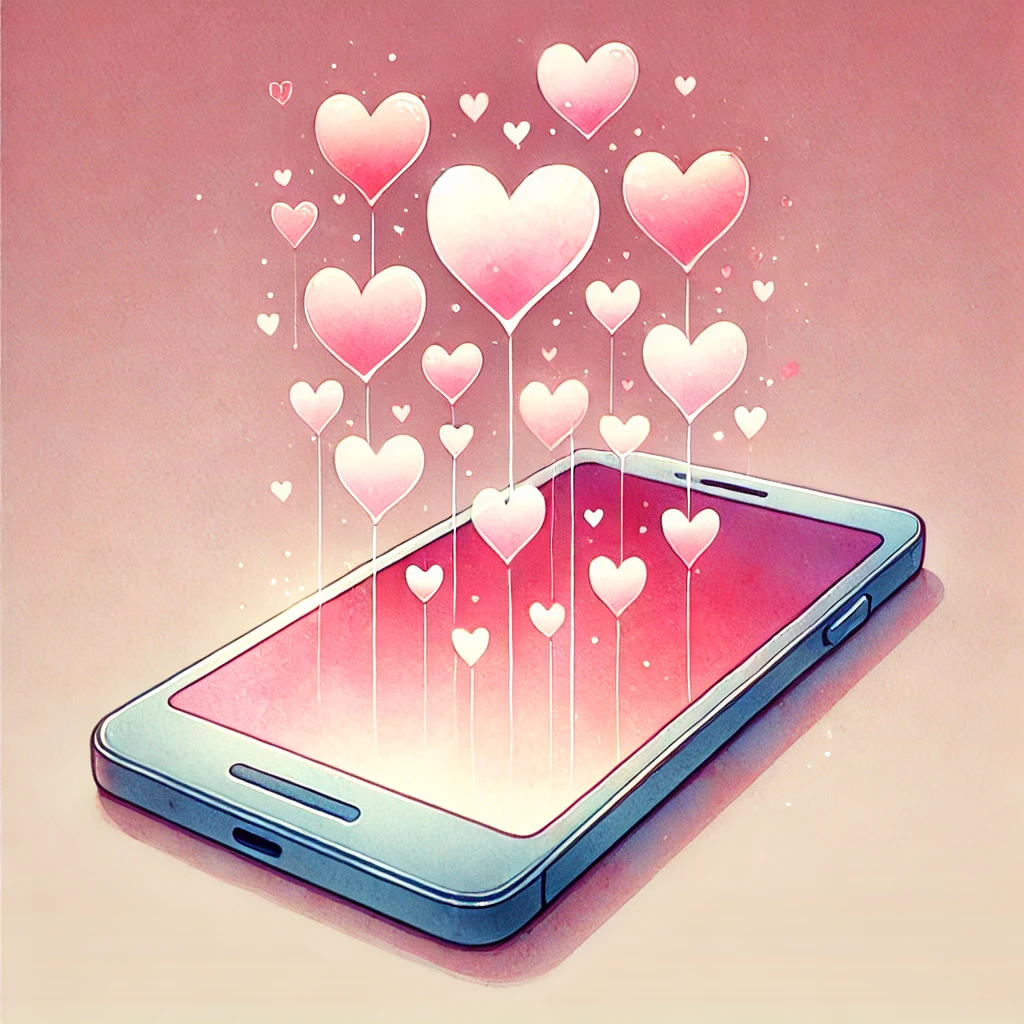
「どうすればスマホ向けのインタラクティブなアニメーションを実現できるだろう?」と悩んでいた私に、ChatGPTは的確なアドバイスをくれました。まず、HTML、CSS、JavaScriptを組み合わせて、タップした位置からハートが舞い上がる仕組みを作る方法を提案。優しいグラデーションの背景に「Valentine’s Day!」のメッセージを表示するシンプルなデザインが採用されました。
プランニング
具体的な仕様としては、画面全体にピンク系のグラデーションを設定し、ユーザーが画面をタップするたびに、その位置からハートが現れ、上へ向かってふわりと浮かび上がるアニメーションを実装することに決定。シンプルながらも、見る人に温かい気持ちを届ける演出を目指しました。
実装過程
ChatGPTは、まず基本的なHTMLの構造を示し、続いてCSSで背景のグラデーションやハートの形状、そしてCSSアニメーションによる浮遊効果を実装するコードを提供してくれました。JavaScriptでは、画面上のタップ位置を取得し、その位置にハート要素を動的に追加するロジックを組み込み、アニメーション終了後に不要な要素を削除する仕組みも説明してくれました。
初めてコードをブラウザで実行したとき、実際にタップした場所からハートがふわっと舞い上がる様子を見て、「本当に動いている!」という感動と共に、AIのサポートの心強さを実感しました。
テストと修正の工程
開発中は、スマホ特有のタッチイベントの挙動や、微妙な動作のズレなど、いくつかの課題に直面しました。そのたびにChatGPTに質問し、タッチ操作の最適化やCSSの微調整など、具体的な改善策を提示してもらいながら修正を重ねました。エラーが解消され、動作が安定するたびに、非エンジニアの私でもコードの奥深さと創造力の広がりを感じることができました。
まとめ
今回のバレンタインデー向けインタラクティブアニメーション開発では、前回の自転車アプリ制作で得た経験を活かしながら、さらに一歩進んだ表現に挑戦することができました。まず、ChatGPTに今日の記念日を調べてもらい、バレンタインデーをはじめとするユニークな記念日情報を知ることで、新たなインスピレーションを得たのです。そして、AIの手厚いサポートのおかげで、初心者の私でもスムーズに実装を進めることができました。
非エンジニアだからといって、自分のアイデアを形にできないわけではありません。AIと共に、誰でも簡単にインタラクティブなWebアプリを作ることが可能です。これからも、さまざまなアイデアを形にしていくために、AIの力を存分に活用していきたいと思います。次回は、さらに工夫を凝らした新しいアニメーション表現に挑戦する予定ですので、どうぞご期待ください!









コメント